Leaderboard
Popular Content
Showing content with the highest reputation on 03/06/2025 in all areas
-
Great news about 3D Youtube Downloader 3D Youtube Downloader has been updated to the version 1.22.2. Starting with this version or one before, this downloader now uses the awesome yt-dlp provided by @nicolaasjan. Unfortunately, they forgot to add some credits to him and a link to his GitHub page. That is a no-go and has of course to be corrected as soon as possible. Because the same applies as always: Honor to whom honor is due. At this point, I say once again thanks to @nicolaasjan! Cheers, AstroSkipper2 points
-
I'd start with all-of-the-below then watch the Javascript Console (Ctrl-Shift-J) for items in red to provide hints for where to go from there. // ==UserScript== // @name Inject Change Array by Copy All-in-One Polyfill [110] // @version 0.0.1 // @match *://*/* // @run-at document-start // @grant none // ==/UserScript== ((arrayPrototype, typedArrayPrototype) => { "use strict"; const typedArrayLength = Function.call.bind( Object.getOwnPropertyDescriptor(typedArrayPrototype, "length").get ); function toIntegerOrInfinity(arg) { let n = Number(arg); if (Number.isNaN(n) || n === 0) { return 0; } if (n === Number.POSITIVE_INFINITY) { return Number.POSITIVE_INFINITY; } if (n === Number.NEGATIVE_INFINITY) { return Number.NEGATIVE_INFINITY; } let i = Math.floor(Math.abs(n)); if (n < 0) { i = -i; } return i; } function toObject(val) { if (val === null || val === undefined) { throw new TypeError(`${val} is not an object`); } return Object(val); } function lengthOfArrayLike(arr) { if (!(typeof arr === "object" && arr !== null)) { throw new TypeError(); } let len = toIntegerOrInfinity(arr["length"]); if (!Number.isFinite(len)) { len = 0; } return Math.max(0, Math.min(len, Number.MAX_SAFE_INTEGER)); } /** @typedef {Int8Array|Uint8Array|Uint8ClampedArray|Int16Array|Uint16Array|Int32Array|Uint32Array|Float32Array|Float64Array|BigInt64Array|BigUint64Array} TypedArray */ /** * @param {unknown} v * @returns {TypedArray} */ function assertTypedArray(v) { typedArrayPrototype.keys.call(v); // @ts-expect-error return v; } /** * @param {TypedArray} arr * @returns {TypedArray[typeof Symbol.toStringTag]} */ function typedArrayNameInternalSlot(arr) { return Object.getOwnPropertyDescriptor(typedArrayPrototype, Symbol.toStringTag) .get.call(arr); } /** * @param {TypedArray} example * @param {number} length * @returns {TypedArray} */ function typedArrayCreate(example, length) { assertTypedArray(example); const arrayName = typedArrayNameInternalSlot(example); switch (arrayName) { case 'Int8Array': return new Int8Array(length); case 'Uint8Array': return new Uint8Array(length); case 'Uint8ClampedArray': return new Uint8ClampedArray(length); case 'Int16Array': return new Int16Array(length); case 'Uint16Array': return new Uint16Array(length); case 'Int32Array': return new Int32Array(length); case 'Uint32Array': return new Uint32Array(length); case 'Float32Array': return new Float32Array(length); case 'Float64Array': return new Float64Array(length); case 'BigInt64Array': return new BigInt64Array(length); case 'BigUint64Array': return new BigUint64Array(length); default: /** @type {never} */ const n = arrayName; throw new Error(`Unexpected TypedArray name ${n}`); } } /** * @param {TypedArray} example * @returns {boolean} */ function isBigIntArray(example) { assertTypedArray(example); const arrayName = typedArrayNameInternalSlot(example); switch (arrayName) { case 'BigInt64Array': case 'BigUint64Array': return true; } return false; } function transfer({ count, src, srcStart, srcStep = 1, target, targetStart, targetStep = srcStep }) { let from = srcStart; let to = targetStart; for (let i = 0; i < count; i++) { target[to] = src[from]; from += srcStep; to += targetStep; } } /** * @param {TypedArray} example * @param {unknown} value * @description convert `value` to bigint or number based on the the type of array * @returns {bigint | number} * @throws if one of the override methods throws. e.g. `@@toPrimitive`, `valueOf`, `toString` */ function typedArrayNumberConversion(example, value) { let asNumber; { if (isBigIntArray(example)) { asNumber = 0n; } else { asNumber = -0; // important to use `-0` and not `0` } // @ts-ignore : using `+=` to emulate ToBigInt or ToNumber asNumber += value; } return asNumber; } defineArrayMethods({ toReversed() { const o = toObject(this); const len = lengthOfArrayLike(o); const a = new Array(len); transfer({ src: o, srcStart: len - 1, srcStep: -1, target: a, targetStart: 0, targetStep: 1, count: len }); return a; }, }); defineTypedArrayMethods({ toReversed() { const o = assertTypedArray(this); const len = typedArrayLength(o); const a = typedArrayCreate(o, len); transfer({ src: o, srcStart: len - 1, srcStep: -1, target: a, targetStart: 0, targetStep: 1, count: len }); return a; }, }); defineArrayMethods({ toSorted(compareFn) { if (compareFn !== void 0 && typeof compareFn !== "function") { throw new TypeError(); } const o = toObject(this); const len = lengthOfArrayLike(o); const a = new Array(len);; transfer({ src: o, srcStart: 0, target: a, targetStart: 0, count: len }); arrayPrototype.sort.call(a, compareFn); return a; }, }); defineTypedArrayMethods({ toSorted(compareFn) { if (compareFn !== void 0 && typeof compareFn !== "function") { throw new TypeError(); } const o = assertTypedArray(this); const len = typedArrayLength(o); const a = typedArrayCreate(o, len); transfer({ src: o, srcStart: 0, target: a, targetStart: 0, count: len }); typedArrayPrototype.sort.call(a, compareFn); return a; }, }); function calculateSplice({ start, len, deleteCount, values, argsCount }) { const relativeStart = toIntegerOrInfinity(start); let actualStart; if (relativeStart === -Infinity) { actualStart = 0; } else if (relativeStart < 0) { actualStart = Math.max(len + relativeStart, 0); } else { actualStart = Math.min(relativeStart, len); } const insertCount = values.length; let actualDeleteCount; if (/* start is not present */ argsCount === 0) { actualDeleteCount = 0; } else if (/* deleteCount is not present */ argsCount === 1) { actualDeleteCount = len - actualStart; } else { const dc = toIntegerOrInfinity(deleteCount); actualDeleteCount = Math.max(0, Math.min(dc, len - actualStart)); } const newLen = len + insertCount - actualDeleteCount; return { actualStart, newLen, actualDeleteCount }; } function doSplice({ src, target, actualStart, actualDeleteCount, values, newLen }) { let i = 0; while (i < actualStart) { target = src; i++; } for (const E of values) { target = E; i++; } let r = actualStart + actualDeleteCount; while (i < newLen) { let fromValue = src[r]; target = fromValue; i++; r++; } } defineArrayMethods({ toSpliced(start, deleteCount, ...values) { const o = toObject(this); const len = lengthOfArrayLike(o); const { actualStart, actualDeleteCount, newLen } = calculateSplice({ start, deleteCount, len, values, argsCount: arguments.length }); if (newLen > Number.MAX_SAFE_INTEGER) { throw new TypeError(); } const a = new Array(newLen); doSplice({ src: o, target: a, actualStart, actualDeleteCount, values, newLen }); return a; } }); defineArrayMethods({ with(index, value) { const o = toObject(this); const len = lengthOfArrayLike(o); const relativeIndex = toIntegerOrInfinity(index); const actualIndex = relativeIndex < 0 ? len + relativeIndex : relativeIndex; if (actualIndex < 0 || actualIndex >= len) { throw new RangeError(); } const a = new Array(len); for (let k = 0; k < len; k++) { const v = k === actualIndex ? value : o[k]; a[k] = v; } return a; } }); defineTypedArrayMethods({ with(index, value) { const o = assertTypedArray(this); const len = typedArrayLength(o); const relativeIndex = toIntegerOrInfinity(index); const actualIndex = relativeIndex < 0 ? len + relativeIndex : relativeIndex; const asNumber = typedArrayNumberConversion(o, value); if (actualIndex < 0 || actualIndex >= len) { throw new RangeError(); } const a = typedArrayCreate(o, len); for (let k = 0; k < len; k++) { const v = k === actualIndex ? asNumber : o[k]; a[k] = v; } return a; } }); /** @type {(def: { [N in "with" | "toReversed" | "toSorted" | "toSpliced"]?: typeof Array.prototype[N] }) => void} */ function defineArrayMethods(def) { defineMethods(arrayPrototype, def).forEach(name => { if (name !== 'with') { // 'with' is already a keyword arrayPrototype[Symbol.unscopables][name] = true; } }); } /** @type {(def: { [N in "with" | "toReversed" | "toSorted"]?: (this: TypedArray, ...args: Parameters<Uint8Array[N]>) => TypedArray }) => void} */ function defineTypedArrayMethods(def) { defineMethods(typedArrayPrototype, def); } function defineMethods(obj, def) { return Object.entries(def).map(([name, method]) => { Object.defineProperty(obj, name, { value: method, enumerable: false, configurable: true, writable: true, }); return name; }); } })(Array.prototype, Object.getPrototypeOf(Int8Array.prototype)); // ==UserScript== // @name Inject Promise.withResolvers() Polyfill [119] // @version 0.0.1 // @match *://*/* // @run-at document-start // @grant none // ==/UserScript== Promise.withResolvers || (Promise.withResolvers = function withResolvers() { var a, b, c = new this(function (resolve, reject) { a = resolve; b = reject; }); return {resolve: a, reject: b, promise: c}; }); // ==UserScript== // @name Inject structuredClone() [major] Polyfill [98] // @version 0.0.1 // @match *://*/* // @run-at document-start // @grant none // ==/UserScript== 'use strict'; const VOID = -1; const PRIMITIVE = 0; const ARRAY = 1; const OBJECT = 2; const DATE = 3; const REGEXP = 4; const MAP = 5; const SET = 6; const ERROR = 7; const BIGINT = 8; // const SYMBOL = 9; const EMPTY = ''; const {toString} = {}; const {keys} = Object; const typeOf = value => { const type = typeof value; if (type !== 'object' || !value) return [PRIMITIVE, type]; const asString = toString.call(value).slice(8, -1); switch (asString) { case 'Array': return [ARRAY, EMPTY]; case 'Object': return [OBJECT, EMPTY]; case 'Date': return [DATE, EMPTY]; case 'RegExp': return [REGEXP, EMPTY]; case 'Map': return [MAP, EMPTY]; case 'Set': return [SET, EMPTY]; } if (asString.includes('Array')) return [ARRAY, asString]; if (asString.includes('Error')) return [ERROR, asString]; return [OBJECT, asString]; }; const shouldSkip = ([TYPE, type]) => ( TYPE === PRIMITIVE && (type === 'function' || type === 'symbol') ); const serializer = (strict, json, $, _) => { const as = (out, value) => { const index = _.push(out) - 1; $.set(value, index); return index; }; const pair = value => { if ($.has(value)) return $.get(value); let [TYPE, type] = typeOf(value); switch (TYPE) { case PRIMITIVE: { let entry = value; switch (type) { case 'bigint': TYPE = BIGINT; entry = value.toString(); break; case 'function': case 'symbol': if (strict) throw new TypeError('unable to serialize ' + type); entry = null; break; case 'undefined': return as([VOID], value); } return as([TYPE, entry], value); } case ARRAY: { if (type) return as([type, [...value]], value); const arr = []; const index = as([TYPE, arr], value); for (const entry of value) arr.push(pair(entry)); return index; } case OBJECT: { if (type) { switch (type) { case 'BigInt': return as([type, value.toString()], value); case 'Boolean': case 'Number': case 'String': return as([type, value.valueOf()], value); } } if (json && ('toJSON' in value)) return pair(value.toJSON()); const entries = []; const index = as([TYPE, entries], value); for (const key of keys(value)) { if (strict || !shouldSkip(typeOf(value[key]))) entries.push([pair(key), pair(value[key])]); } return index; } case DATE: return as([TYPE, value.toISOString()], value); case REGEXP: { const {source, flags} = value; return as([TYPE, {source, flags}], value); } case MAP: { const entries = []; const index = as([TYPE, entries], value); for (const [key, entry] of value) { if (strict || !(shouldSkip(typeOf(key)) || shouldSkip(typeOf(entry)))) entries.push([pair(key), pair(entry)]); } return index; } case SET: { const entries = []; const index = as([TYPE, entries], value); for (const entry of value) { if (strict || !shouldSkip(typeOf(entry))) entries.push(pair(entry)); } return index; } } const {message} = value; return as([TYPE, {name: type, message}], value); }; return pair; }; /** * @typedef {Array<string,any>} Record a type representation */ /** * Returns an array of serialized Records. * @param {any} value a serializable value. * @param {{json?: boolean, lossy?: boolean}?} options an object with a `lossy` or `json` property that, * if `true`, will not throw errors on incompatible types, and behave more * like JSON stringify would behave. Symbol and Function will be discarded. * @returns {Record[]} */ const serialize = (value, {json, lossy} = {}) => { const _ = []; return serializer(!(json || lossy), !!json, new Map, _)(value), _; }; const env = typeof self === 'object' ? self : globalThis; const deserializer = ($, _) => { const as = (out, index) => { $.set(index, out); return out; }; const unpair = index => { if ($.has(index)) return $.get(index); const [type, value] = _[index]; switch (type) { case PRIMITIVE: case VOID: return as(value, index); case ARRAY: { const arr = as([], index); for (const index of value) arr.push(unpair(index)); return arr; } case OBJECT: { const object = as({}, index); for (const [key, index] of value) object[unpair(key)] = unpair(index); return object; } case DATE: return as(new Date(value), index); case REGEXP: { const {source, flags} = value; return as(new RegExp(source, flags), index); } case MAP: { const map = as(new Map, index); for (const [key, index] of value) map.set(unpair(key), unpair(index)); return map; } case SET: { const set = as(new Set, index); for (const index of value) set.add(unpair(index)); return set; } case ERROR: { const {name, message} = value; return as(new env[name](message), index); } case BIGINT: return as(BigInt(value), index); case 'BigInt': return as(Object(BigInt(value)), index); } return as(new env[type](value), index); }; return unpair; }; /** * @typedef {Array<string,any>} Record a type representation */ /** * Returns a deserialized value from a serialized array of Records. * @param {Record[]} serialized a previously serialized value. * @returns {any} */ const deserialize = serialized => deserializer(new Map, serialized)(0); if (!("structuredClone" in env)) env.structuredClone = (any, options) => deserialize(serialize(any, options));2 points
-
My comment is not off-topic but yours is as usual. I was talking about over-protected websites which do not work in Mypal 68 and which I consider as pure harassments for their potential users. And if you have no idea about Europe and Germany, then you should rather keep silent. That means do not spread such nonsense! BTW, extremly high crime rates are the hallmark of America where everyone owns firearms. In your country, even the teachers are supposed to be armed instead of doing something about the mental impoverishment of the youth in your country. The others can no longer be helped anyway. But long off-topic short. You should not pollute a thread which is about a browser you do not even use.2 points
-
And they should sit on their property until they grow mould. My recommendation is to avoid such websites in general. You don't have to put up with such filth. And I would never visit your "Homeowner B" either.2 points
-
It's gonna require someone with a Discord account to track down. Maybe it can be polyfilled. Maybe not.1 point
-
For me, v132 FAILS that web site in XP and 10. I don't recall, as I'm not at home at the moment, but I'm fairly certain that v126 R5 works in both and that the issue "half-started" (fails in XP, works in 10) in v126 R6 and became "full-blown" (fails in XP and fails in 10) in v132.1 point
-
1 point
-
I will not waste my time. I'm here to help DAVE resolve his issue. The web site in question DOES NOT send Client Hints headers. PERIOD! Your conspiracy theories are helping no one! Moving on... "Toodles"...1 point
-
I don't think that it is Client Hints. Repeating Conspiracy Theories over and over does not help find a solution. v132 has a flag to disable Client Hints and that is having no effect on the rendering of britishgas.co.uk v122 pre-dates Client Hints and changing User Agent has no effect on the rendering of britishgas.co.uk Needs to become a GitHub Issue.1 point
-
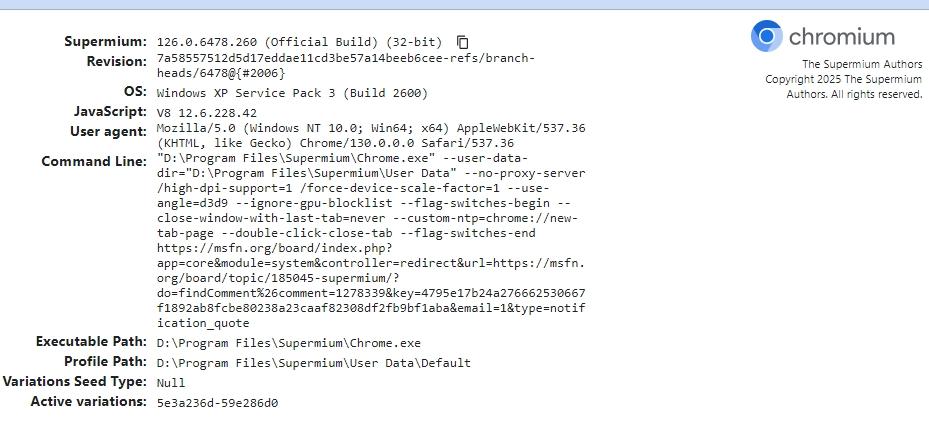
... So, you're using Sm-v126-r6 then (*.260) ... That's easy to answer ; since 126-r7 is the last release of the 126esr branch, I modified locally several graphic aspects of the core Supermium files (chrome.dll, chrome_100_percent.pak, chrome_200_percent.pak, chrome.exe), to make it more aesthetically pleasing to me (but beauty lies in the eyes of the beholder); the "Supermium" part you referenced is from a custom modification inside resource files "chrome_100_percent.pak" and "chrome_200_percent.pak"; the corresponding images were borrowed from this github issue... Not at first glance, but while we're here, why "/high-dpi-support=1 /force-device-scale-factor=1" and not "--high-dpi-support=1 --force-device-scale-factor=1" ? So am I ... To further tweak Sm-v126, you might want to enable some "experimental" flags, like: #enable-javascript-harmony #enable-experimental-webassembly-features #enable-future-v8-vm-features #enable-experimental-web-platform-features Hopefully, one of these will do the trick for you... Cheers ...1 point
-
Thanks, so it is something in my setup then! My chrome://version page looks very different to yours. For instance, how come yours says 'Supermium' at the top right and mine says 'Chromium'? Is that perhaps because I'm on XP and not Vista as you are? I don't see why that would make any difference. You can see the flags and switches in the screen grab, do any of them stand out as possible culprits to the problem? I am using a launcher program to run the browser, with some switches in its INI file, such as the profile location.1 point
-
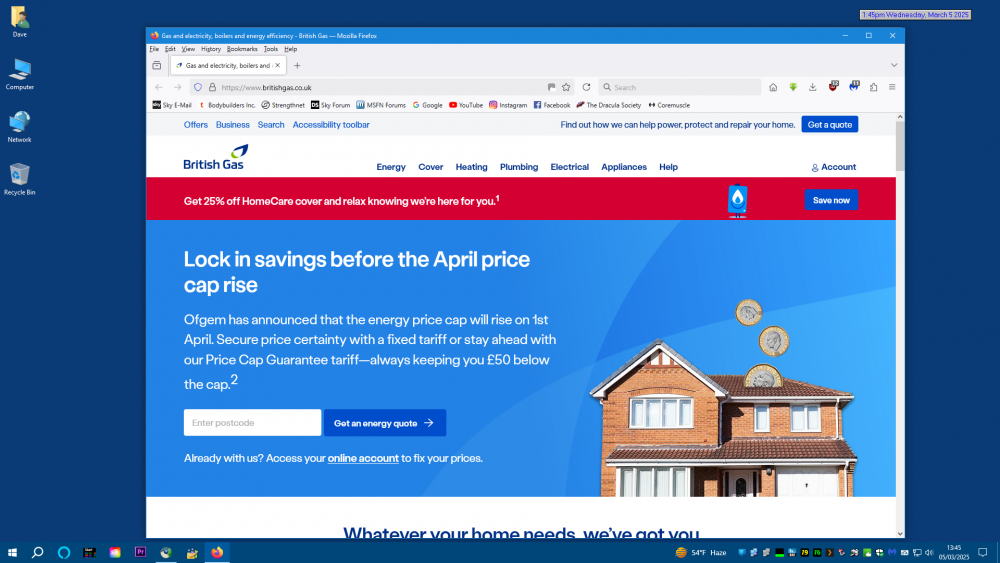
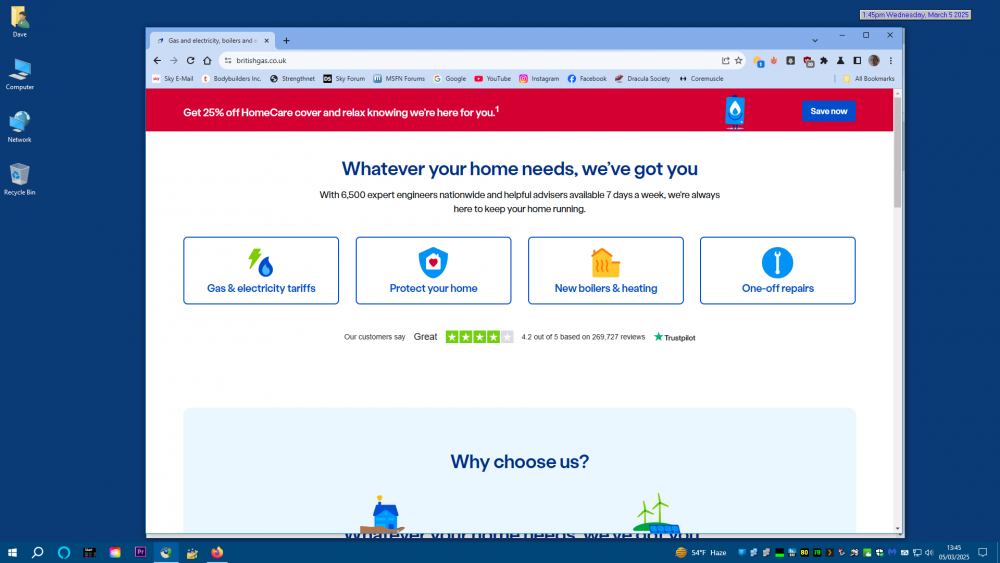
Could someone who's using Supermium 126 check this site for me? https://www.britishgas.co.uk This is how it looks in Firefox 135 (and Edge) - This is how it looks in Supermium - As you can see, the elements above and immediately below the red bar are missing on Supermium, which apart from anything else means that you can't log in. Also, some other pages on the site are just showing as white pages in Supermium, and the same pages look fine in Firefox and Edge. Notice the big difference in the uBlock Origin count numbers on the two browsers. This is probably relevant, but disabling uBlock does not solve the problem! It's the same in an incognito window in Supermium too.1 point
-
You seem to be missing: 1) .toReversed 2) .toSpliced 3) .with The previous post "all-in-one" should cover all four. But these three as individual polyfills are below, in case you want them. // ==UserScript== // @name Inject Change Array by Copy .toReversed() Polyfill [110] // @version 0.0.1 // @match *://*/* // @run-at document-start // @grant none // ==/UserScript== if (!Array.prototype.toReversed) { Array.prototype.toReversed = function () { return this.slice().reverse(); }; } // ==UserScript== // @name Inject Change Array by Copy .toSpliced() Polyfill [110] // @version 0.0.1 // @match *://*/* // @run-at document-start // @grant none // ==/UserScript== if (!Array.prototype.toSpliced) { Array.prototype.toSpliced = function (start, deleteCount, ...items) { const copy = this.slice(); copy.splice(start, deleteCount, ...items); return copy; }; } // ==UserScript== // @name Inject Change Array by Copy .with() Polyfill [110] // @version 0.0.1 // @match *://*/* // @run-at document-start // @grant none // ==/UserScript== if (!Array.prototype.with) { Array.prototype.with = function (index, value) { const copy = this.slice(); copy[index] = value; return copy; }; }1 point
-
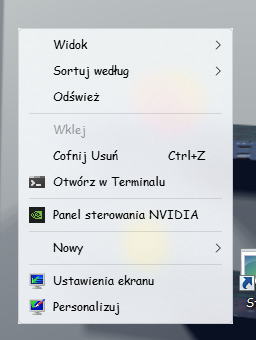
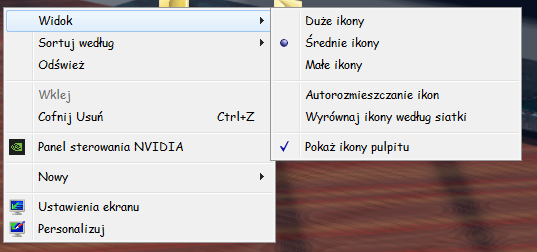
also,is there a way to disable this right click menu theming?i don't want it but there isn't a setting to revert it,not without closing SAB Completely anyway i have a theme that changes how it looks anyway,so if there isn't i guess i'm forced to just go back to using explorerpatcher as is,i was considering buying the license as i was using the trial version for a while,this is making me reconsider that decision unfortunately1 point
-
You're welcome! Yes, indeed murky. AV1 is murky too, but it tries to compensate with high contrast settings. Murky/blurry video needs less pixels, less pixels mean less file size, simple math. Then one can claim he achieved a new breakthrough! H264/x264 were the last good formats. There are some rare exception for H265 8bit made with the first encoders, they are somewhat bearable, but not as good as x264. NVENC was always a piece of blurry garbage for all formats, anyways, the produced result was never sharp.1 point
-
1 point
-
No "misleading" on my part as I said !I don't know!. I delete it, also isn't misleading, it's being honest. I honestly delete it, always, so?1 point
-
1 point
-
"Major" Chrome release happens every month, not 2 to 3 weeks. But the future of non-standard browsers on XP is getting very grim for us, as you might see with the many reports about Softpedia, Cloudflare "anti-human protection" sites (which are now countless). Oh, but as we saw recently, you have nothing to worry about with your cross-devices identical fingerprint, at least now I know why you were able to pass through cloudfare, while others couldn't.1 point
-
1 point
-
Hey, XP will run GTX 960 only on desktop because XP doesn't support "optimus" (switching between integrated and dedicated cards) on laptops. Do you have a function to choose between cards in BIOS?1 point
-
I'm not even sure what good those decade old, obsolete updates would do besides putting junk on your HDD. And SHA 2 update for the latest Kernel release will replace the old system files anyway. So what's the point of installing those 43147GB of updates? Net framework is highly optional, also. Only newbie released software needs Net.1 point
-
1 point
-
No problem here when shopping on Amazon in my browsers under Windows XP, and have been for years. Without @roytam1 this would probably no longer be possible. Windows XP is my main OS, and I do all there, as far as possible, of course.1 point
-
You did not provide any detailed information what you are looking for. What about KB numbers? I assume you are looking for these two updates: KB4056615 and KB4056941. Use the Windows Update Catalog! I found them, but the German language versions, though. Logically! I am located in Germany. You will be offered the English ones in your country.1 point
-
I do not block anything in New Moon 28 regarding Glarysoft. Both, uBlock Origin and eMatrix have been configured to allow all access to this site. BTW, same problem in Serpent 52. All horses back! You were right! I tested everything more deeply. The problem is uBlock Origin, which blocked the addthis.com page. addThis -> no built-in JavaScript object. In any case, this made these menus inaccessible. Thanks for the tip!1 point
-
I do not block anything in New Moon 28 regarding Glarysoft. Both, uBlock Origin and eMatrix have been configured to allow all access to this site. BTW, same problem in Serpent 52.1 point