
AstroSkipper
Content Type
Profiles
Forums
Events
Posts posted by AstroSkipper
-
-
3 hours ago, modnar said:
Please, someone post the link to the CAupdater - I only have the heinoganda 1.6 cmd-based updater. Would like to have both. Thank you.
You can find the download link for the CAupdater in my main article ProxHTTPSProxy and HTTPSProxy in Windows XP for future use in the section 11.2.4. Downloads related to Root Certificate Updates.
3 -
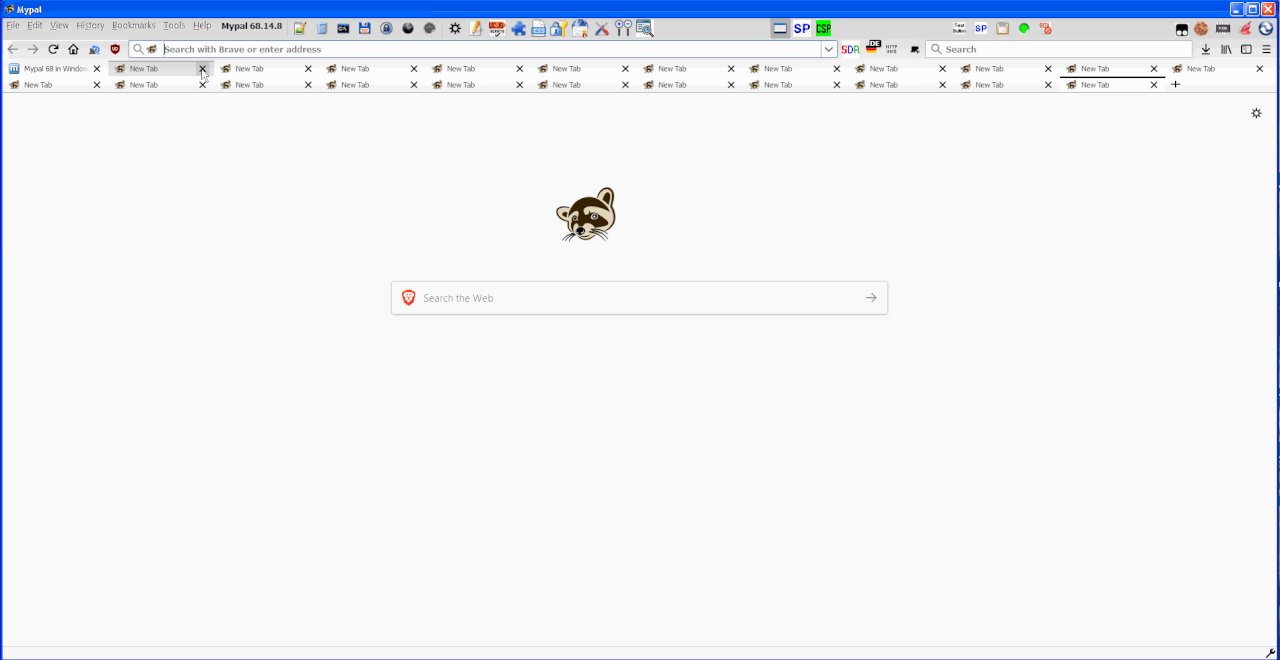
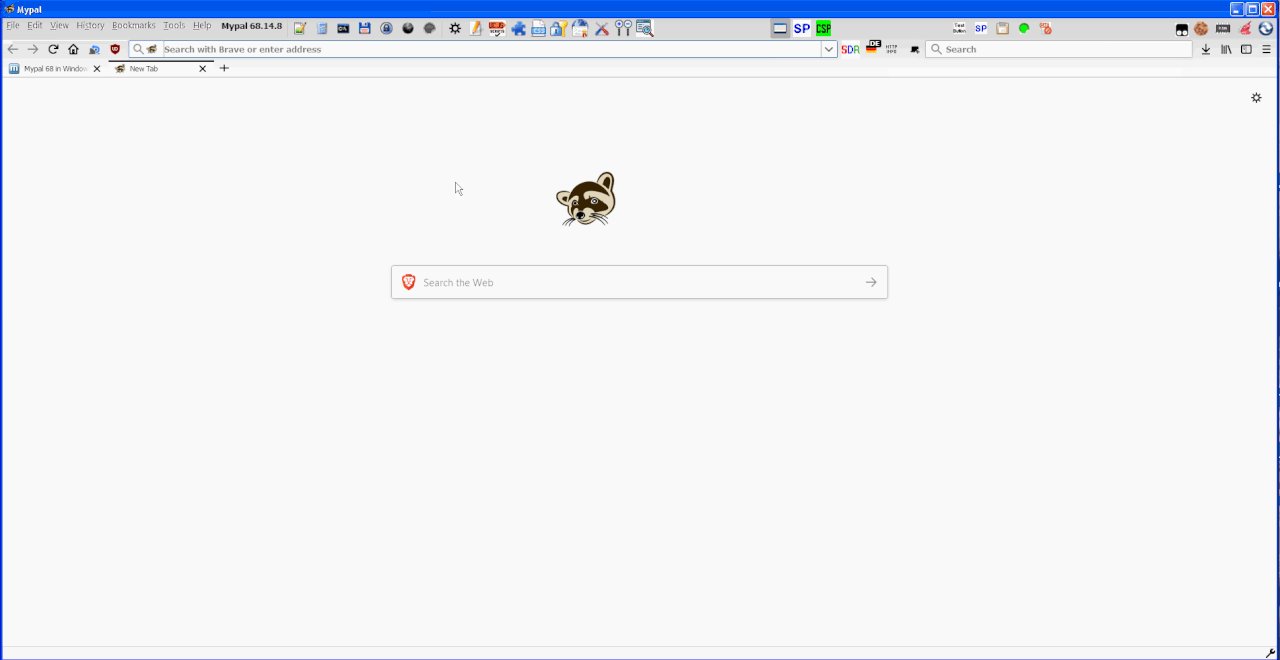
Hide Tab Bar If Only One Tab - A UC.JS script for hiding the tab bar if only one tab is present and positioning the new tab button before the search bar
As part of my JavaScript and CSS studies , I have been working on hiding the tab bar in Mypal 68 when only one tab is open in the browser, purely for practice purposes. For this endeavor, I was able to develop a number of solutions based on different methods:
, I have been working on hiding the tab bar in Mypal 68 when only one tab is open in the browser, purely for practice purposes. For this endeavor, I was able to develop a number of solutions based on different methods:
- A purely CSS-based method (variant 1)
- A purely CSS-based method (variant 2)
- A purely JavaScript-based method using a mutation event
- A purely JavaScript-based method using a mutation observer (variant 1)
- A purely JavaScript-based method using a mutation observer (variant 2)
- A JavaScript-based method with embedded CSS (variant 1)
- A JavaScript-based method with embedded CSS (variant 2)
I will present the result of my work here today in the form of method 6. Although all methods have their right to exist and conserve resources, methods 1, 2, 6 and 7 are by nature the least taxing on the processor. So, why a JavaScript-based method with embedded CSS instead of a purely CSS-based one?
 The answer is easy. The purely CSS-based method works fine when it comes to hiding the tab bar in Mypal 68 when only one tab exists but the new tab button is then no longer visible. If you don't need this button, the purely CSS-based method is completely sufficient. But if not, you will miss this button to quickly open new tabs. That's why I created this JavaScript-based method with embedded CSS. Alternatively, when using CSS only, the user first has to manually move the new tab button to a desired location if needed. BTW, there are different CSS code snippets available for hiding the tab bar in the World Wide Web but a lot of them do not work properly in Mypal 68.14.8b. That's why I created my own code, and this as minimal as possible. My HideTabBarIfOnlyOneTabCSS-5.0.uc.js script performs the following actions. First, it positions the new tab button before the search bar. The target position for the new tab button can of course be changed by the user and requires only minimal JavaScript knowledge. Then, it hides the tab bar if only one tab is present. Additionally, this script sets a min-height adjustable by the user for the tabs depending on the density setting currently selected. BTW, all methods have been deeply tested by me and are working in Mypal 68.14.8b. I developed them with my favoured Alice0775 script loading method but they are also working with other methods, such as the Xiaoxiaoflood script loading method. Due to the permanent changes especially regarding CSS made by Mozilla and by @feodor2 who follows their guide lines, this code will definitely break one day. When this happens, I will provide another one of my solutions which will most probably also work in future releases of Mypal 68. Of course, only if there is a recognisable interest.
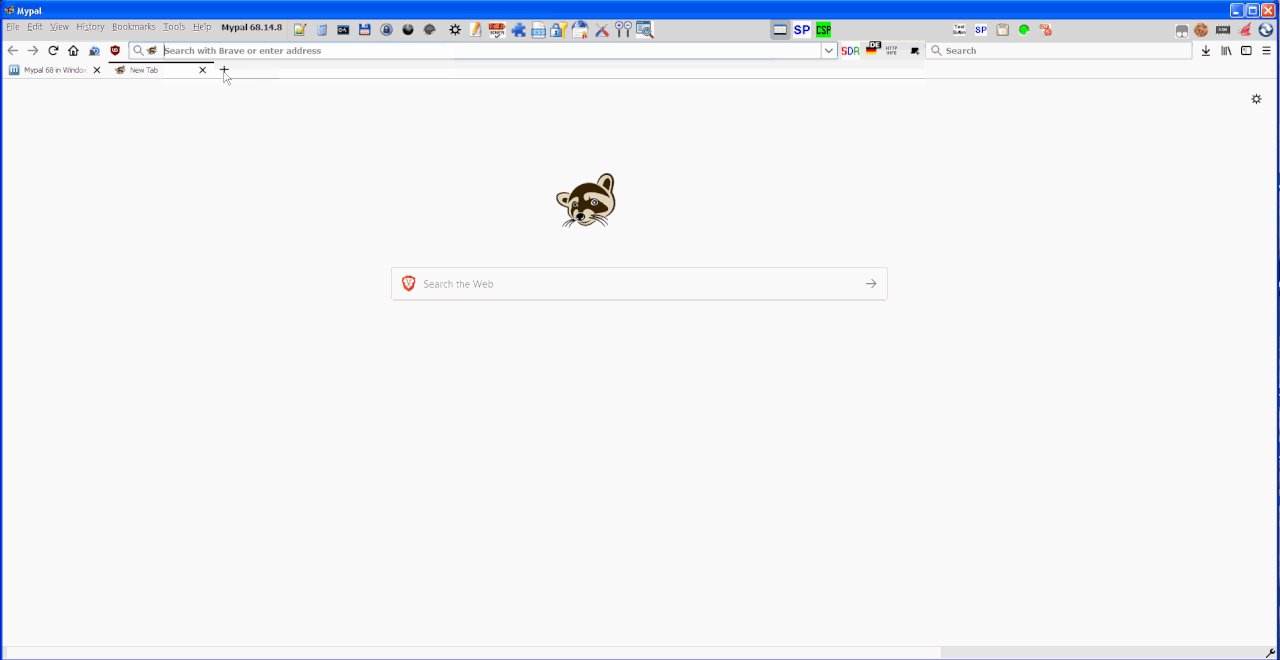
The answer is easy. The purely CSS-based method works fine when it comes to hiding the tab bar in Mypal 68 when only one tab exists but the new tab button is then no longer visible. If you don't need this button, the purely CSS-based method is completely sufficient. But if not, you will miss this button to quickly open new tabs. That's why I created this JavaScript-based method with embedded CSS. Alternatively, when using CSS only, the user first has to manually move the new tab button to a desired location if needed. BTW, there are different CSS code snippets available for hiding the tab bar in the World Wide Web but a lot of them do not work properly in Mypal 68.14.8b. That's why I created my own code, and this as minimal as possible. My HideTabBarIfOnlyOneTabCSS-5.0.uc.js script performs the following actions. First, it positions the new tab button before the search bar. The target position for the new tab button can of course be changed by the user and requires only minimal JavaScript knowledge. Then, it hides the tab bar if only one tab is present. Additionally, this script sets a min-height adjustable by the user for the tabs depending on the density setting currently selected. BTW, all methods have been deeply tested by me and are working in Mypal 68.14.8b. I developed them with my favoured Alice0775 script loading method but they are also working with other methods, such as the Xiaoxiaoflood script loading method. Due to the permanent changes especially regarding CSS made by Mozilla and by @feodor2 who follows their guide lines, this code will definitely break one day. When this happens, I will provide another one of my solutions which will most probably also work in future releases of Mypal 68. Of course, only if there is a recognisable interest.  Here is a short animation showing my script in action:
Here is a short animation showing my script in action:

This script is aimed at users who only open a few tabs or even only use a single tab. In the latter case, more space is available for the web content when the tab bar is hidden. However, for tab hoarders or tab collectors, this script will be of no use.
And here is the download link for my HideTabBarIfOnlyOneTabCSS-5.0.uc.js script: https://www.mediafire.com/file/82ex3oierj09mt1/HideTabBarIfOnlyOneTabCSS-5.0.uc.js/file
BTW, my other script HideTabbarWithOneTab.uc.js from August 2024 is now obsolete. It does not work in Mypal 68.14.8b and can only be used in older releases, such as Mypal 68.14.4b.
Greetings, AstroSkipper 3
3 -
28 minutes ago, Mathwiz said:
Well, nuts.
I take a couple of months off, and come back and find out the MSFN forums have forgotten all of my last-read posts. So everything I click on starts on post #1!
So it's "mark all threads as read", and start over from scratch for me....
Welcome back!
 Not being able to continue reading where you last left off is of course annoying. I wouldn't be particularly pleased either...
3
Not being able to continue reading where you last left off is of course annoying. I wouldn't be particularly pleased either...
3 -
2 hours ago, adata said:
Recently, many sites have been inserting video footage
taken with the VP09 codec.
Browsers have problems playing such materials.
For example:
https://www.facebook.com/livethegame47/videos/3046491658708982/A message appears:
Sorry, there were problems playing this video
Is it perhaps related to a too old version of the LAV libraries?
Dated 2017
https://o.rthost.win/palemoon/lav64.7z
Or is it another reason?Facebook & Co always throw tons of error messages in the Browser Console in New Moon 28. Awful!
 No interest to look deeper into it since I do not even use such services. But your linked website and video at least work in Mypal 68. BTW, after closing this site in Mypal 68 and cleaning the browser cache, residues remain, which lead to error messages in the Browser Console when switching back to the MSFN page. Only a restart with purging the startup cache provides a remedy. Facebook is simply rubbish.
No interest to look deeper into it since I do not even use such services. But your linked website and video at least work in Mypal 68. BTW, after closing this site in Mypal 68 and cleaning the browser cache, residues remain, which lead to error messages in the Browser Console when switching back to the MSFN page. Only a restart with purging the startup cache provides a remedy. Facebook is simply rubbish.  Anyway! Maybe, one day there will be fixes coming from MCP which then might be ported to @roytam1's browsers. @roytam1 will eventually know more details.
Anyway! Maybe, one day there will be fixes coming from MCP which then might be ported to @roytam1's browsers. @roytam1 will eventually know more details.  3
3 -
On 5/24/2025 at 5:18 PM, AstroSkipper said:
The animation above is based on two implementations I use in combination. A CSS stylesheet from Aris-T2 for a tab bar with multiple lines, adapted to my needs, and an UC.JS script I created from scratch for hiding automatically the tab bar if only one tab is present. This UC.JS script is unique, written by me in pure JavaScript and contains a new method I developed to automatically hide the tab bar with only one tab completely, i.e. neither an empty space nor the new tab button remain.
 This new code works much better than all existing solutions you can find elsewhere. It does its job in all possible cases and doesn't need additional CSS code. There are also pure CSS solutions available from different sources in the World Wide Web but in some cases, they unfortunately either fail or do not work anymore. In contrast, my method is extremely compatible to all existing modifications inside Mypal 68, which could be made by the user, and really hides the tab bar in case of only one existing tab as it is shown in the animation above.
This new code works much better than all existing solutions you can find elsewhere. It does its job in all possible cases and doesn't need additional CSS code. There are also pure CSS solutions available from different sources in the World Wide Web but in some cases, they unfortunately either fail or do not work anymore. In contrast, my method is extremely compatible to all existing modifications inside Mypal 68, which could be made by the user, and really hides the tab bar in case of only one existing tab as it is shown in the animation above.
My knowledge of JavaScript and CSS, which I have acquired and deepened over the last months on an autodidactic basis, seems to be bearing fruit without end when it comes to scripts. I'm as proud as Oskar (German saying). Especially considering that I am not a programmer by nature.
Especially considering that I am not a programmer by nature.  3
3 -
1 minute ago, Leokids123 said:
Does those count as you saying that? Not directly,but i'm assuming you basically saying that it'll always work.

Your assumption is wrong. Doesn't seem to be one of your strengths. You solely interpret, but not particularly well. All your quotations lead to the statement that it works for me. No more, no less.
 2
2 -
5 minutes ago, Leokids123 said:
Just because the default configuration works for you,doesn't mean it will always work.
Where did I claim that it always works?
 First of all, it works for me on my Windows XP computer (real installation on a hard disk with time-period correct, old hardware, i.e. no virtualisation).
First of all, it works for me on my Windows XP computer (real installation on a hard disk with time-period correct, old hardware, i.e. no virtualisation).  And that means that it can basically work. No more and no less.
And that means that it can basically work. No more and no less.  4
4 -
53 minutes ago, modnar said:
@adata I'm using Serpent 52.9 and I too only get spinning wheel when clicking on thumbnail on the forum link you posted
Same here in New Moon 28. But it works in Mypal 68.
 4
4 -
41 minutes ago, covo said:
as You can see - in my case it does not work. So: it is better to get out of propaganda and ask yourself: WHY?
You didn't provide any information about your previous setting of the gfx.color_management.mode pref.
 You only stated that you solved it by switching the pref to 0.
You only stated that you solved it by switching the pref to 0.  And therefore, I can't see any propaganda from my side but in contrast to you detailed information. And TBH, I have to ask myself nothing at his point as it works for me with the default setting. So, you should rather ask yourself.
And therefore, I can't see any propaganda from my side but in contrast to you detailed information. And TBH, I have to ask myself nothing at his point as it works for me with the default setting. So, you should rather ask yourself.  And since you are so extremely polite
And since you are so extremely polite  , there will be no further help from me at this point. The sound of words makes the music.
, there will be no further help from me at this point. The sound of words makes the music.  I do not have to be insulted and to waste my time for nothing.
I do not have to be insulted and to waste my time for nothing.  3
3 -
13 hours ago, covo said:
thank you.
the solution is: gfx.color_management.mode to 0
The default value of the gfx.color_management.mode pref in New Moon 28, Serpent 52 and Mypal 68 is 2. And this works for me. No need here to set it to 0.
 2
2 -
34 minutes ago, covo said:
how do you think - how did I do?

I don't have a crystal ball, and this is not a guessing game.
 If you really need help, unspecific questions or replies without any information are simply useless. Your problem page works fine in New Moon 28 and Serpent 52, which means that something is wrong on your side. Good luck finding the cause!
If you really need help, unspecific questions or replies without any information are simply useless. Your problem page works fine in New Moon 28 and Serpent 52, which means that something is wrong on your side. Good luck finding the cause!  2
2 -
Mypal 68.14.8b - Tab bar with multiple lines (the number of lines can be preset by the user) which is automatically hidden if only one tab is present:
 2
2 -
1 hour ago, covo said:
It is obvious that it can be a "failure" of both browsers only in my XP ...
Now I checked: does any version of Serpent & New Moon show (in my XP!) graphics on www correctly?
And: the last version of Serpent showing graphics on the www correctly is
basilisk52-g4.1.win32-git-20180922-3c04affe2-XPMOD - will this information help in the investigation...?And: I have not found ANY version of New Moon, which displays the graphics correctly (in my XP).
Any idea to find a reason for failure?
There is no such issue in, for example, Serpent 52 (2025-04-03) on my Windows XP computer.


Did you try it in a brand new and clean profile without any modifications? FYI, you generally should only post issues confirmed in such a profile.
FYI, you generally should only post issues confirmed in such a profile.  3
3 -
13 hours ago, covo said:
(windows xp)
This is just an example (!) of www and only an example (!) graphics: https://addons.basilisk-browser.org/addon/synergy
Standard Firefox 52.9 ESR shows the graphics correctly: https://postimg.cc/QB8NyqnG
But New Moon and Serpent -> https://postimg.cc/2LfK002n
the question is:
do you guess why New Moon & Serpent show graphics on the pages in a sick way?Why don't you post problems with New Moon and Serpent in @roytam1's thread?
 It doesn't really make sense to open a new thread for this. You are also much more likely to get an answer there.
3
It doesn't really make sense to open a new thread for this. You are also much more likely to get an answer there.
3 -
On 5/14/2025 at 6:16 AM, Tomcat76 said:
I noticed the same when trying out .8b earlier. The HideTabbarWithOneTab script stopped working.
After reading your post, I have checked the HideTabbarWithOneTab.uc.js script in Mypal 68.14.8b. You're right, it stopped working. As the code of this script is not really a brummer
 , I decided to write a new script from scratch. I have tested it, and it now seems to be working in the way as it should. I also solved the handling of the New Tab button If you are interested in, I am quite willing to upload it. Although I prefer the Alice0775 script loader, it even works with the xiaxiaoflood one.
, I decided to write a new script from scratch. I have tested it, and it now seems to be working in the way as it should. I also solved the handling of the New Tab button If you are interested in, I am quite willing to upload it. Although I prefer the Alice0775 script loader, it even works with the xiaxiaoflood one.  On 5/14/2025 at 6:16 AM, Tomcat76 said:
On 5/14/2025 at 6:16 AM, Tomcat76 said:after briefly meddling with .7b.
Mypal 68.14.7b is a quite stable release and has the advantage of still supporting the Nuchi-Sporif script loader.. Some errors have crept into @feodor2's new release Mypal 68.14.8b. The Add-on Manager is not fully functional, i.e. partially broken. Furthermore, the display of elements is not always as it was in the previous version. However, I would stay away from Mypal 68.14.5b. This one is neither fish nor fowl.
 If I wanted to use an older version, I would rather prefer Mypal 68.14.7b or Mypal 68.14.4b. But I use Mypal 68.14.8b at the moment. Regarding MediaFire, this service works fine here. No problems.
If I wanted to use an older version, I would rather prefer Mypal 68.14.7b or Mypal 68.14.4b. But I use Mypal 68.14.8b at the moment. Regarding MediaFire, this service works fine here. No problems.  2
2 -
On 5/10/2025 at 8:32 PM, AstroSkipper said:
But when using external scripts with this method, the xiaoxiaoflood version of the rebuild_userchrome.uc.js script, for example, is not able to handle them correctly. It is able to disable non-xiaoxiaoflood scripts but can't enable them again.

I have found the cause of this problem. In contrast to Alice0775 version of the rebuild_userchrome.uc.js script, the xiaoxiaoflood one does not like certain characters in the script file names such as the + sign.
2 -
About the xiaoxiaoflood script loading method in Mypal 68.14.8b
With Mypal 68.14.8b, @feodor2 has unfortunately retired the best script loader forever. The Nuchi-Sporif script loading method as well as all other Nuchi based script loading methods no longer work in this Mypal 68 browser and logically in upcoming releases.
The Nuchi-Sporif script loading method as well as all other Nuchi based script loading methods no longer work in this Mypal 68 browser and logically in upcoming releases.  This means that the first three script loading methods from my ranking list are no longer available in Mypal 68.14.8b and up. @feodor2 recommends the xiaoxiaoflood script loader from the seventh and last place of my ranking list for users of xiaoxiaoflood's stuff. I have therefore taken another look at this method in Mypal 68.14.8b. As already mentioned, I am currently using the Alice0775 script loading method in this browser, which I put together, fixed and modified myself.
This means that the first three script loading methods from my ranking list are no longer available in Mypal 68.14.8b and up. @feodor2 recommends the xiaoxiaoflood script loader from the seventh and last place of my ranking list for users of xiaoxiaoflood's stuff. I have therefore taken another look at this method in Mypal 68.14.8b. As already mentioned, I am currently using the Alice0775 script loading method in this browser, which I put together, fixed and modified myself.  It has a good compatibility with existing scripts comparable to the Nuchi-Sporif script loading method. Of course, I first adapted my scripts to the JavaScript changes made in Mypal 68.14.8b. I now have all my important scripts, 24 in total at the moment, running successfully with this script loader. Due to a further, small modification I made to the Alice0775 script loader, all my scripts are again located in a chrome subfolder called Scripts. BTW, more than half of these scripts were created by myself and written to be as compatible and universal as possible.
It has a good compatibility with existing scripts comparable to the Nuchi-Sporif script loading method. Of course, I first adapted my scripts to the JavaScript changes made in Mypal 68.14.8b. I now have all my important scripts, 24 in total at the moment, running successfully with this script loader. Due to a further, small modification I made to the Alice0775 script loader, all my scripts are again located in a chrome subfolder called Scripts. BTW, more than half of these scripts were created by myself and written to be as compatible and universal as possible. 
Now to xiaoxiaoflood. I downloaded the version of this script loader @feodor2 recommends on this GitHub site: https://github.com/Feodor2/Mypal68/releases/tag/68.14.8b. After setting up the xiaoxiaoflood script loader in a fresh installation of Mypal 68.14.8b with a brand new profile, I copied all my 24 scripts into the chrome folder. Unfortunately, only less than half of them were ready to use after starting the browser. The xiaoxiaoflood script loader can't do anything with my most important scripts , which in contrast work perfectly with every other script loading method
, which in contrast work perfectly with every other script loading method  . Besides the already mentioned Alice0775 script loading method, also with the Aris-t2/Ardiman-Endor8 or pure Endor8 script loading method. Furthermore, it reports in the Browser Console that certain variables such as gClipboard are not defined and does not understand some JavaScript commands such as style.backgroundSize and so on at all. In addition, problems with scripts that cannot be loaded are not logged in the Browser Console. No information!
. Besides the already mentioned Alice0775 script loading method, also with the Aris-t2/Ardiman-Endor8 or pure Endor8 script loading method. Furthermore, it reports in the Browser Console that certain variables such as gClipboard are not defined and does not understand some JavaScript commands such as style.backgroundSize and so on at all. In addition, problems with scripts that cannot be loaded are not logged in the Browser Console. No information!  Nasty!
Nasty!  All in all, the xiaoxiaoflood script loader failed my test once again and cannot be recommended by me for general use. All other script loading methods are much better. To be unbiased and fair
All in all, the xiaoxiaoflood script loader failed my test once again and cannot be recommended by me for general use. All other script loading methods are much better. To be unbiased and fair  , I also tested this method with xiaoxiaoflood's own scripts. These special but very few scripts basically seem to work fine.
, I also tested this method with xiaoxiaoflood's own scripts. These special but very few scripts basically seem to work fine.  But when using external scripts with this method, the xiaoxiaoflood version of the rebuild_userchrome.uc.js script, for example, is not able to handle them correctly. It is able to disable non-xiaoxiaoflood scripts but can't enable them again.
But when using external scripts with this method, the xiaoxiaoflood version of the rebuild_userchrome.uc.js script, for example, is not able to handle them correctly. It is able to disable non-xiaoxiaoflood scripts but can't enable them again.  Spoken for me only, I do not consider most of the very few xiaoxiaoflood scripts on offer to be particularly useful. The xiaoxiaoflood version of the extensionOptionsMenu.uc.js script, for example, which is actually a great one, is far behind the version I use which provides much more functionality. One thing is clear. There are much better scripts available outside the xiaoxiaoflood world. In general, the following should apply to a good script loader: It should be able to successfully load as many scripts as possible, taken from different sources. Needless to say, these scripts have to be compatible with the JavaScript engine of the browser used.
Spoken for me only, I do not consider most of the very few xiaoxiaoflood scripts on offer to be particularly useful. The xiaoxiaoflood version of the extensionOptionsMenu.uc.js script, for example, which is actually a great one, is far behind the version I use which provides much more functionality. One thing is clear. There are much better scripts available outside the xiaoxiaoflood world. In general, the following should apply to a good script loader: It should be able to successfully load as many scripts as possible, taken from different sources. Needless to say, these scripts have to be compatible with the JavaScript engine of the browser used.
Conclusion: The xiaoxiaoflood script loading method has very poor script compatibility for scripts that have not been written specifically for this method, does not understand some standard variables, also does not recognise some JavaScript commands and does not log successful respectively unsuccessful loading of scripts in the Browser Console. The latter is particularly annoying when scripts cause problems and the cause needs to be investigated. An error message would be desirable and helpful.
The latter is particularly annoying when scripts cause problems and the cause needs to be investigated. An error message would be desirable and helpful.  This script loading method can therefore not be recommended for Mypal 68 as a general script loading method.
This script loading method can therefore not be recommended for Mypal 68 as a general script loading method.  Especially not when much better script loading methods are available. However, for those who only want to use xiaoxiaoflood's stuff, it is ok.
Especially not when much better script loading methods are available. However, for those who only want to use xiaoxiaoflood's stuff, it is ok.  For all others, the xiaoxiaoflood script loading method is definitely not to be recommended.
For all others, the xiaoxiaoflood script loading method is definitely not to be recommended. 
Greetings, AstroSkipper 2
2 -
On 5/2/2025 at 10:26 PM, AstroSkipper said:
@feodor2 In case it has escaped your attention, here is my question again:
On 4/27/2025 at 2:01 AM, AstroSkipper said:So, does that mean Mypal 68.14.8b is at the same level as Firefox 74, behaves in the same way and extensions with a minVersion of 69 up to 74 now should also work in your browser?

Ok. Then I'll try to answer the question about the compatibility first of all with the example of extensions in Mypal 68 myself. Unfortunately, my answer has to be: No.
 Mypal 68.14.8b does not have a clear compatibility policy. Even some extensions that are actually FF68 compatible do not work for various reasons. One of them is the fact that Mypal 68 has never been a complete Firefox 68 version. Consider, for example, the still missing Internationalization & Localization feature I reported to Mypal's issues on GitHub three years ago that, however, some extensions, for example those dealing with time, date, timezones and so on, definitely require. uBlock Origin 1.62, on the other hand, works in Mypal 68.14.8b, although it is actually FF78+ compatible. Another example is the Scratchpad 0.7.1 extension. Since @feodor2 has removed the very useful, internal Scratchpad in Mypal 68.14.8b following Mozilla
Mypal 68.14.8b does not have a clear compatibility policy. Even some extensions that are actually FF68 compatible do not work for various reasons. One of them is the fact that Mypal 68 has never been a complete Firefox 68 version. Consider, for example, the still missing Internationalization & Localization feature I reported to Mypal's issues on GitHub three years ago that, however, some extensions, for example those dealing with time, date, timezones and so on, definitely require. uBlock Origin 1.62, on the other hand, works in Mypal 68.14.8b, although it is actually FF78+ compatible. Another example is the Scratchpad 0.7.1 extension. Since @feodor2 has removed the very useful, internal Scratchpad in Mypal 68.14.8b following Mozilla  , I wanted to retrofit it with the help of this extension, which is FF72+ compatible. Unfortunately, that didn't work out. Not compatible.
, I wanted to retrofit it with the help of this extension, which is FF72+ compatible. Unfortunately, that didn't work out. Not compatible.  In Firefox 74, however, it works. So, Mypal 68.14.8b and extension compatibility is rather a game of trial and error. MinVersion numbers of extensions are only of limited use in this browser.
In Firefox 74, however, it works. So, Mypal 68.14.8b and extension compatibility is rather a game of trial and error. MinVersion numbers of extensions are only of limited use in this browser.  At this point, I would personally appreciate a Mypal 68 browser with a state of development of 74 announced by its developer that then also should behave like its brother Firefox 74 in terms of compatibility. Strictly according to the motto: Whoever says A, must also say B. (German saying)
At this point, I would personally appreciate a Mypal 68 browser with a state of development of 74 announced by its developer that then also should behave like its brother Firefox 74 in terms of compatibility. Strictly according to the motto: Whoever says A, must also say B. (German saying)  And that's completely independent of whether I like these newer Firefox versions or not.
And that's completely independent of whether I like these newer Firefox versions or not.  3
3 -
3 hours ago, Hunterw said:
and then found the official MyPal extension page which didn't have much.
Which official MyPal extension page?
 There is none. Extensions for Mypal 68 have to be downloaded from the official Firefox Add-ons page, i.e. from addons.mozilla.org.
3
There is none. Extensions for Mypal 68 have to be downloaded from the official Firefox Add-ons page, i.e. from addons.mozilla.org.
3 -
Forget the about:performance page!
 It has never been reporting memory usage correctly and reflecting the true values. Here is a comment from a developer: https://bugzilla.mozilla.org/show_bug.cgi?id=1744869
It has never been reporting memory usage correctly and reflecting the true values. Here is a comment from a developer: https://bugzilla.mozilla.org/show_bug.cgi?id=1744869
And a quote from there:Quoteabout:performance is known to under-report memory.
I can confirm this statement. It always has been a junk feature.
3 -
@feodor2 In case it has escaped your attention, here is my question again:
On 4/27/2025 at 2:01 AM, AstroSkipper said:So, does that mean Mypal 68.14.8b is at the same level as Firefox 74, behaves in the same way and extensions with a minVersion of 69 up to 74 now should also work in your browser?
 3
3 -
On 4/26/2025 at 11:29 PM, feodor2 said:
So here I give more information.
I did same path as firefox did, and put 74 version because this is where I stopped of clean of xul, yes not all xull stuff has been removed, this essential about interfere new functions, remember wrong icons on permissions.
@feodor2 Thanks for the information!
 So, does that mean Mypal 68.14.8b is at the same level as Firefox 74, behaves in the same way and extensions with a minVersion of 69 up to 74 now should also work in your browser?
So, does that mean Mypal 68.14.8b is at the same level as Firefox 74, behaves in the same way and extensions with a minVersion of 69 up to 74 now should also work in your browser?  On 4/26/2025 at 11:29 PM, feodor2 said:
On 4/26/2025 at 11:29 PM, feodor2 said:Also you may want to learn yourself what and when removed between 68-74. For everybody else this is unnecessary junk information waste to discuss.
For all, who have to fix those UC.JS scripts, CSS stylesheets and custom buttons that no longer work, the knowledge about decisive changes from 68 to 74 is important for being able to make all the necessary modifications. Therefore, it is not "unnecessary junk information".
 Some time ago, I already had researched all the essential changes. And as far as I'm concerned, I had to fix a lot. Fortunately, I am almost through with that.
Some time ago, I already had researched all the essential changes. And as far as I'm concerned, I had to fix a lot. Fortunately, I am almost through with that.  3
3 -
@feodor2 Ok. Now, your fix seems to be working. At least, the code editor has started again to behave as usual. The reason it didn't work before was when purging the startup cache, then the code editor becomes inaccessible and a normal restart has additionally to be performed. However, I modified the fix a bit to depend on the current platformVersion instead of a static number. For this purpose, I had to insert one additional line. The code posted beyond is the part from line 1 to 59 of the SelfHelper.jsm file. The changes are located in line 55 and 56:
var EXPORTED_SYMBOLS = ["SelfHelper"]; var AC, SelfHelper = { data: { "chrome://custombuttons/content/editor.xul": { 65: "groupbox", 68: "ondialog", 71: "textbox menulisticonic cbeditor", 76: "input", 77: "menulist", 85: "fluent", 108: "contentbox", 109: "menulist109", 113: "flexapocalypse", 116: "wrapwidth", 125: "picker" }, "chrome://custombuttons/content/prefs.xul": { 65: "groupbox", 68: "ondialog", 107: "checkbox", 111: "dialogwidth", 113: "flexapocalypse" }, "chrome://custombuttons/content/dialogs/finddialog.xul": { 65: "groupbox", 68: "ondialog", 71: "textbox", 76: "input", 107: "checkbox", 111: "dialogwidth", 113: "flexapocalypse" }, "chrome://custombuttons/content/dialogs/cbpromptdialog.xul?type=checkbox": { 65: "groupbox", 68: "ondialog" }, "chrome://custombuttons/content/dialogs/cbpromptdialog.xul?type=radiobox": { 65: "groupbox", 68: "ondialog" }, "chrome://custombuttons/content/dialogs/replconfirm.xul": { 68: "ondialog", 111: "dialogwidth" }, }, noop() {}, get map() { var {AppConstants} = AC || ChromeUtils.import( "resource://gre/modules/AppConstants.jsm" ); var {platform} = AppConstants; this.platform = ["win", "linux", "macosx"] .includes(platform) ? platform : "linux"; var { Services } = ChromeUtils.import("resource://gre/modules/Services.jsm"); this.version = parseInt(Services.appinfo.platformVersion); if (this.version >= 95) { var pref = "extensions.custombuttons.prefersColorSchemeOverride"; var pb = Cc["@mozilla.org/preferences-service;1"].getService(Ci.nsIPrefBranch);
Thanks for the temporary fix! I hope you can fix your browser in terms of the versions problem soon.
 3
3 -
3 hours ago, feodor2 said:
@AstroSkipper may be you missed something, do it again carefully and do not forget about purgecaches
Once again, this is the new code from line 1 to 58:
var EXPORTED_SYMBOLS = ["SelfHelper"]; var AC, SelfHelper = { data: { "chrome://custombuttons/content/editor.xul": { 65: "groupbox", 68: "ondialog", 71: "textbox menulisticonic cbeditor", 76: "input", 77: "menulist", 85: "fluent", 108: "contentbox", 109: "menulist109", 113: "flexapocalypse", 116: "wrapwidth", 125: "picker" }, "chrome://custombuttons/content/prefs.xul": { 65: "groupbox", 68: "ondialog", 107: "checkbox", 111: "dialogwidth", 113: "flexapocalypse" }, "chrome://custombuttons/content/dialogs/finddialog.xul": { 65: "groupbox", 68: "ondialog", 71: "textbox", 76: "input", 107: "checkbox", 111: "dialogwidth", 113: "flexapocalypse" }, "chrome://custombuttons/content/dialogs/cbpromptdialog.xul?type=checkbox": { 65: "groupbox", 68: "ondialog" }, "chrome://custombuttons/content/dialogs/cbpromptdialog.xul?type=radiobox": { 65: "groupbox", 68: "ondialog" }, "chrome://custombuttons/content/dialogs/replconfirm.xul": { 68: "ondialog", 111: "dialogwidth" }, }, noop() {}, get map() { var {AppConstants} = AC || ChromeUtils.import( "resource://gre/modules/AppConstants.jsm" ); var {platform} = AppConstants; this.platform = ["win", "linux", "macosx"] .includes(platform) ? platform : "linux"; this.version = 74; if (this.version >= 95) { var pref = "extensions.custombuttons.prefersColorSchemeOverride"; var pb = Cc["@mozilla.org/preferences-service;1"].getService(Ci.nsIPrefBranch);
Is that correct?
 3 hours ago, feodor2 said:
3 hours ago, feodor2 said:also I thing this is unnecessary information here for others too, so may considered as spam or flame whatever.
You should think carefully about what you say. None of what I have written is spam or flame.
 Do you even know what spam or flame means or is?
Do you even know what spam or flame means or is?  However, your statement I quoted above comes closer to that. Politeness doesn't seem to be everyone's cup of tea.
However, your statement I quoted above comes closer to that. Politeness doesn't seem to be everyone's cup of tea.  Anyway! Can you finally explain why the Custom Buttons extension properly works in Firefox 74 without any fix but not in Mypal 68.14.8b? Just a wrong version number which your browser reports to the Custom Buttons extension at a certain point as I assumed at the beginning?
Anyway! Can you finally explain why the Custom Buttons extension properly works in Firefox 74 without any fix but not in Mypal 68.14.8b? Just a wrong version number which your browser reports to the Custom Buttons extension at a certain point as I assumed at the beginning?  3
3




Root Certificates and Revoked Certificates for Windows XP
in Windows XP
Posted
I'm glad you like my article. Creating it and making the HTTPSProxies more future-proof was a pleasure for me as a die-hard fan of Windows XP.
Creating it and making the HTTPSProxies more future-proof was a pleasure for me as a die-hard fan of Windows XP.